This is part of a series where I share my thoughts about how small design changes can significantly impact an app’s overall design and user experience.
Recently, Ajua hired me to help redesign their app to improve its user interface and user experience.
While going through it with the team, I realized that it would take a couple of months to redesign the app entirely.
This was a problem as Ajua is a fast-moving company that uses the agile methodology to build its services. This meant that they continually added new features and improvements that required my input as a designer making it challenging to focus on a complete redesign.
I decided to take full advantage of their agile methodology to get around this. My plan was simple: Redesign or improve the design or UX of a component every two weeks in time for the next deployment to production.
Redesigning the login page
The first task I wanted to tackle was the login page, as it is the first point of entry into the app. I wanted it to be more than just two input fields.
I am a big fan of using images to make apps friendlier. My initial thought was to use a single image and perhaps have a simple message about the Ajua app.
But the more I thought about it, the more I realized we could do so much more. We could change the images dynamically and share special messages during holidays, updates on upcoming or recently released features, or whatever we decide on.
Once I presented my ideas and prototypes to the engineering team, we set about to build a dynamic login page. We added the container on the left side to dynamically add an image, a title, and a description.
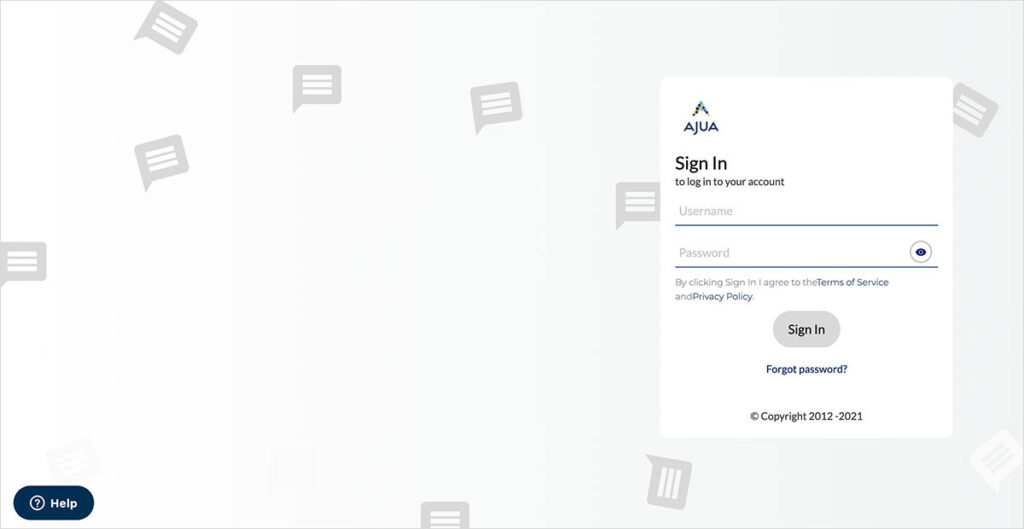
Here is how the old login page looked liked.

Here is how the login page would look during the holidays using a sample image and message.

I could not redesign the login page without redesigning the forgot password page. For the redesign, I decided to keep it simple.
Here is how the old forgot password page looked like.

Here is how the new forgot password page looks like

Conclusion
Product designers tend to want to tackle the big challenges and redesigns, but sometimes small design tweaks/changes can considerably impact the UI/UX of an app.
